 Сегодня на каждом сайте который занимается интернет бизнесом или ведёт свой бизнес через интернет стоят различные всплывающие PopUp окна, которые привлекательно делятся бонусами, предлагают узнать о проходящих акциях. Даже в социальных сетях мы постоянно видим разные PopUp окна. Различная реклама с помощью всплывающих окон стала нормой.
Сегодня на каждом сайте который занимается интернет бизнесом или ведёт свой бизнес через интернет стоят различные всплывающие PopUp окна, которые привлекательно делятся бонусами, предлагают узнать о проходящих акциях. Даже в социальных сетях мы постоянно видим разные PopUp окна. Различная реклама с помощью всплывающих окон стала нормой.
Конкретно я использую всплывающие окна на своих сайтах как инструменты для сбора E-mail подписчиков. Я думаю вам PopUp нужен тоже исключительно для этих же целей, может и для других приспособите, например предложение социальной сети вступить к вам в группу, или сделать скрипт выводящий акционные товары в всплывающем окне.
Ладно, это всё была лирика с ключевыми словами: как сделать всплывающее окно на WordPress, PopUp для WordPress, всплывающее окно для сайта.
Сегодня переделал всплывающее окно на своём блоке и понял, что тема создания уникального всплывающего окна остаётся очень актуальной и востребованной в интернете. Многим нужно установить окно не просто на HTML сайт и чтобы оно вылазило всё время, а необходимо получить простое решение для самого популярного движка сайтов WordPress.
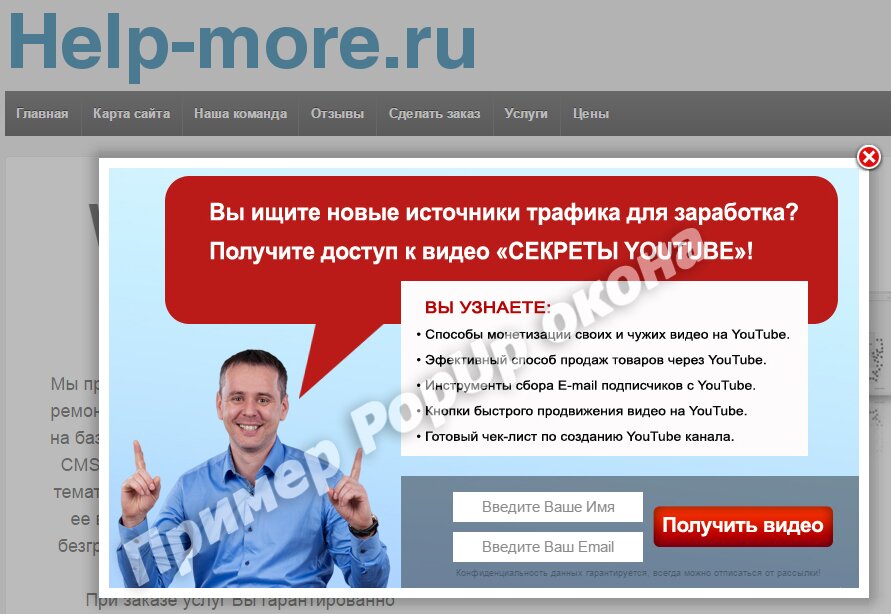
Ниже пример всплывающего окна, которое мы будем делать в уроке ниже.
Решение данной проблемы для себя я нашёл давным давно, более того у меня уже очень давно есть услуга установки всплывающего окна на сайт. Буквально на прошлой неделе я как раз поставил всплывающее PopUp окно на сайт. Требования были стандартные: хочу уникальное всплывающее окно и самое главное хочу самостоятельно менять настройки вызова окна. Для меня эта проблема решается на раз, два, три, а вот для людей которые не знают даже HTML, ковыряться в кодах своего сайта это как корове пройти через помидорное поле и не испортить помидоры.
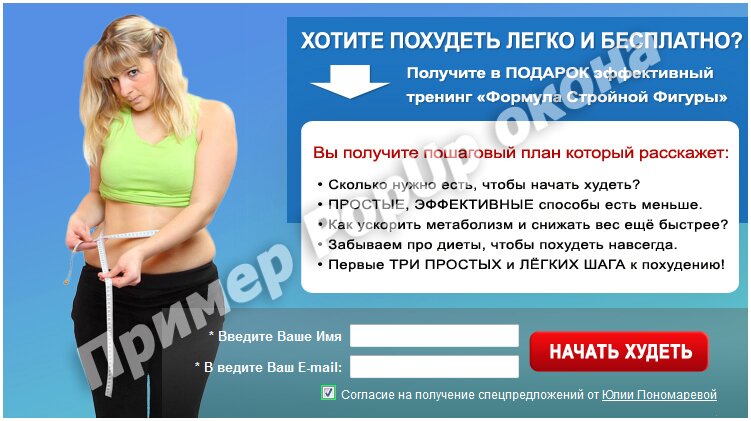
Вот пример дизайна всплывающего окна, которое я недавно делал.
Решение есть в установке одного замечательного малоизвестного русифицированного плагина PopUp окна для WordPress под названием: Darkwing Duck Popup.
Плагин является альтернативным решением ковыряния в различных кодах движка, очень простой, лёгкий в установках и настойках, хорошая замена платному очень тяжёлому плагину PopUp Dominations.
Итак, приглашаю вас просмотреть мой видеоурок о том как сверстать, и подключить самостоятельно уникальное всплывающее окно для вашего любимого сайта работающего на WordPress.
В уроке я раскрыл пошаговый план создания PopUp окна:
1) Идея всплывающего окна.
2) Прорисовка фона окна в фотошоп.
3) Вёрстка html всплывающего окна с формой подписки.
4) Установка плагина Darkwing Duck Popup на сайт.
5) Закачка файлов окна через FTP на ваш хостинг.
6) Настройка параметров вызова PopUp окна.
Просмотреть видеоурок:
Как сделать и подключить уникальное всплывающее PopUp окно к WordPress
Простые видео уроки по созданию сайта в визуальном HTML редакторе: http://izi-site.ru
Скачать плагин Чёрный Плащ: Darkwing Duck Popup с облака майл
Полезный сервис по созданию красивых кнопок для сайта: http://www.bestcssbuttongenerator.com
ВНИМАНИЕ АКЦИЯ!
Видео курс с готовыми исходниками «Инструменты Увеличения Подписок»
по цене всего за 350 рублей, вместо 1900 рублей.

Если у вас остались вопросы, то задавайте их в комментариях.






Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.