Создание дизайнов самостоятельно своими руками онлайн или в photoshop для социальных сетей или сайта сейчас стала одной из важных составляющих любого владельца сайта, блогера, владельца сообщества.
Пословица: «Встречают по одёжке, а провожают по уму» означает, что при первом столкновении с человеком или явлением в первую очередь в глаза бросается внешняя сторона. Только потом, спустя некоторое время, нам приоткрывается внутренняя суть. Дизайн и оформление очень важны!
Например, когда новый человек заходит к вам на страницу вашего сайта или страницу в социальной сети он сразу видит ваше оформление в виде шапки, аватарки, баннеров и различных картинок которые сопровождают ваш материал. Так вот, если всё это выглядит убого, страшно или вообще не оформлено, то не зацепив глаз человека он даже не станет читать околотекст или ваш контент. Вот так вы теряете новых подписчиков.

Ещё пример из социальных сетей. Есть 2 аккаунта один имеет фото аватарку с улыбающимся лицом, есть оформление постов в общем стиле, есть индивидуальный контент в виде текста с личными пояснениями и мыслями автора, и второй аккаунт без аватарки, на странице автора в основном репосты с других мест, единичные сухие текстовые посты без картинок.
Тут ответ очевидный, ваше внимание привлечёт оформленный аккаунт с веб дизайном, вы даже если найдёте у такого человека на стене репост с других мест вы однозначно на него обратите внимание и даже подумаете почему автор его репостнул, значит он интересен был ему. А человека без оформления вы бегло просмотрев его аккаунт сделаете вывод, мол помой ка пылесос, всё не о чём, и быстро покинете профиль.
Создавать веб дизайн онлайн для сайта и социальных сетей стало проще простого с появлением различных онлайн сервисов.
Кстати, сейчас вы читаете данную статью у меня на блоге который в 2021 году претерпел первое в своей 10 летней жизни обновление дизайна сайта. Внешне было переделано абсолютно всё: шапка сайта, логотип сайта, баннеры в сайтбаре, оформление постов, структура сайта, появилась мобильная красивая версия, доработана SEO оптимизация и защита сайта. При создании дизайна использовались онлайн сервисы создания дизайна. Сайт преобразился!
Отпишите в комментариях к посту нравиться ли вам текущий дизайн сайта или нет, может у вас есть предложения по улучшению?
Ниже в данной статье я не только покажу и дам вам ссылки на онлайн сервисы по разработке и созданию веб дизайнов, дам практические видео уроки по работе с данными сервисами, разберу стратегичесткие ошибки новичков во время создания дизайнов и опубликую стандартные размеры баннеров для сайтов и размеры для социальных сетей.
Создание веб дизайнов онлайн в сервисе Canva.
Сервис создание дизайна: https://www.canva.com
Canva — это онлайн-сервис, который позволяет пользователям заниматься веб-дизайном даже без навыков рисования.
В сервисе Canva для удобства создания дизайнов уже встроена масса готовых шаблонов, картинок, фигур, иконок, текстовых надписей и многого другого функционала. Но, так как сервису нужно зарабатывать на клиентах большинство функционала на платной основе. Безоплатного функционала сервиса хватит вам с ушами!
Случается ситуация, что нужно быстро найти именно уникальное фото или картинку для оформления и тут нам на помощь приходят фотостоки.
Как найти цепляющую картинку для поста?
То, насколько картинка цепляющая, напрямую влияет — обратит ли подписчик внимание на ваш пост. Или промотает новостную ленту до чужого поста с более привлекательной картинкой. А как вы сами знаете, внимание подписчиков — крайне ценно! И вот когда ты создаешь пост и подбираешь картинку, всегда есть желание пойти по легкому пути, то есть найти её в Яндексе или Google картинках. Проблема в том, что картинки из этих источников в 99% случаев используются вашими конкурентами.
Все так делают. И это еще ничего. Гораздо хуже, что в традиционных поисковиках один сплошной шлак. Такие картинки нисколько не красят пост, а наоборот — придают колхозный вид. Когда ты это осознаешь, подбор красивой, цепляющей картинки из Яндекса или Google может затянуться на часы… А пост публиковать — то надо сейчас! Выход из положения такой: — написал и пост по своей теме (например, на тему Фитнеса) — перевёл слово «Фитнес» подобрал английское ключевое слово (Фитнес → Fitness)— и вбиваете в поисковую строку нескольких фотостоков и придёт вам счастье.
Фотостоки: за и против.
За: фотостоки хорошо использовать, когда нужны фотографии предметов, растений, животных, достопримечательностей, известных людей. Например, если у вас образовательный портал или блог о путешествиях.
Против: если вам нужны фотографии людей, лучше не использовать фотостоки. Модели из фотостоков могут одновременно быть в рекламе турагентств, магазинов, автомоек, финансовых пирамид, недобросовестных организаций и т. д. У клиентов может возникнуть ложная ассоциация с вашим брендом.
Сервис подбора уникальных картинок: https://unsplash.com
Подборка 40 бесплатных фотостоков, просмотреть, cкачать список.
Где ещё взять изображения? Смотрите 5 бесплатных фотостоков:
1) Pixabay https://pixabay.com
2) Free Stock Images https://www.freestockimages.ru
3) Gratisography https://gratisography.com
4) Pexels https://www.pexels.com
5) StockSnap https://stocksnap.io
Ошибки новичков при создании дизайнов.
Многие понимают, что создание дизайнов важно и начинают делать это самостоятельно, а результат получается просто ужасный. Куча не сочетаемых цветов, акцент на мелкие элементы вместо крупных, добавление различных теней, добавление отражений, наляписто, перегружено элементами, мелкий текст который трудно прочесть при увеличении и так далее.
Просмотрите мой видео урок: «Стратегические ошибки при создании дизайнов.» ниже он поможет вам если вы новичок понять базовые азы во время создания своего уникального веб дизайна онлайн для сайта или для оформления социальных сетей.
Видео урок: Стратегические ошибки при создании дизайнов.
Шпаргалка по сочетанию цветов.
Правильное сочетание цветов — одна из важных составляющих совершенного, стильного и целостного дизайна который радует глаз. Правильно подобрать цвета для вашего дизайна это важная задача, так как правило рекомендуется использовать 3 основных цвета и 1 дополнительный с нейтральным серым цветом.

Использовать синий с красным цветом, например на синем фоне сделать красный текст, это частая ошибка новичков. Просмотрите урок в котором я разобрал ошибки новичков при создании веб дизайнов для социальных сетей. Используйте цветовой круг и палитры для подбора сочетаемых цветов во время создания ваших дизайнов.

Есть несколько схем подбора цветов для дизайна.
1. Комплементарное сочетание
2. Триада — сочетание 3 цветов.
3. Аналогичное сочетание.
4. Раздельно-комплементарное сочетание.
5. Тетрада – сочетание 4 цветов.
6. Квадрат.
Более подробно узнать обо всех схемах подбора цветов для веб дизайна можно в интернете.
Сервис подбора цветов: https://colorscheme.ru
Сервис поможет сделать подбор цветов онлайн, цветовой круг и генерацию цветовых схем.
Есть фотография под которую нужно подстроить дизайн.
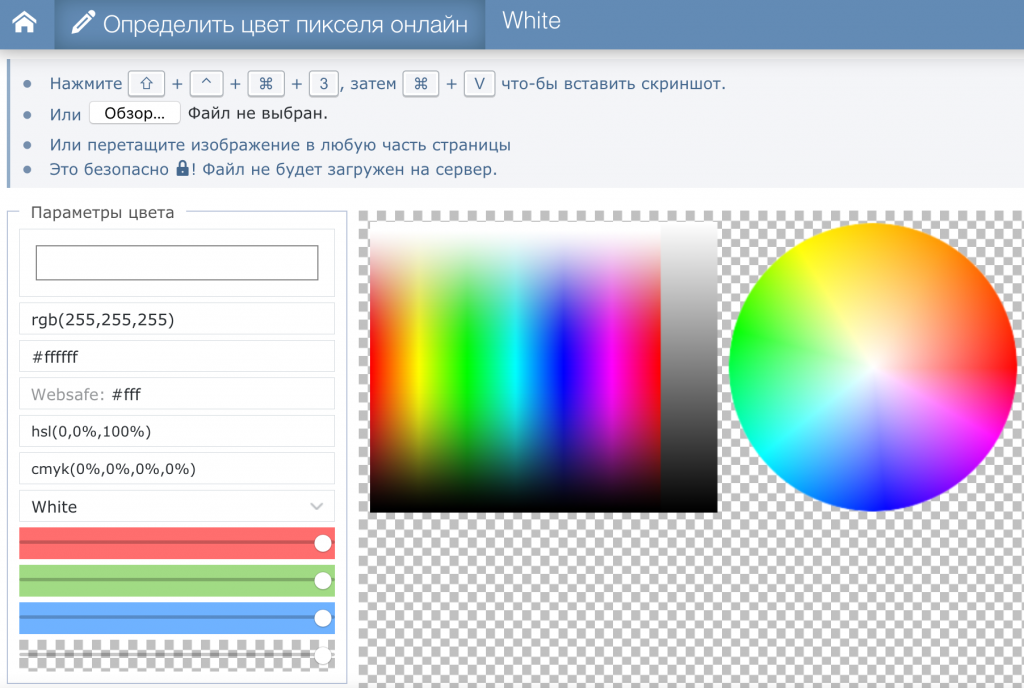
Существует случай, когда вам нужно определить цвет с картинки или с фотографии с определённого элемента для того, чтобы потом взять его за основу для подбора сочетаемых цветов. В этом вам поможет сервис определения цвета пикселя онлайн.

Ссылка на сервис: https://sanstv.ru/color
Видео урок: Дизайн и оформление в Telegram.
Данный видео урок входит в видео курс: «Монетизация Telegram Партнерками».
Теперь вы знаете где можно создавать веб дизайн онлайн для сайта и социальных сетей, выше я опубликовал три видео урока которые вам очень помогут, просмотрите их. Пришло время разобрать размеры изображений для разных соцсетей и сайтов.
Размеры изображений для соцсетей актуальные в 2021 году.
Загрузили вы картинку для поста или обложки в соцсеть, а она растянулась или обрезалась так, что самого важного теперь не видно. Или изображение подошло для полной версии ВКонтакте, а в мобильном приложении выглядит ужасно. Неужели все так сложно?
Давайте разбираться, какой размер изображения подойдет для каждой популярной соцсети. Ну а чтобы быстро сделать дизайн.
Многие размеры для наилучшего качества можно умножать на 2. Главное сохранять пропорции. Кроме того, изображения в формате PNG качественнее, чем JPG или GIF.
Размер изображений для ВКонтакте.
Размер аватарки Вконтакте.
Размеры аватарки ВКонтакте зависят от того, установлена ли в сообществе обложка. Если она есть, то на всех устройствах аватар будет маленьким — 200×200px. Если обложку не установили, в мобильном браузере и приложении аватар останется такого же размера, а в полной версии сайта на ПК «вырастет».
Размеры для полной версии вы можете выбрать самостоятельно — от 200×200px до 200×500px. В любом случае, при загрузке картинки ВК предложит выделить область, которая будет отображаться на ПК, а затем — область для миниатюры аватара.
Размер шапки или обложки Вконтакте.
Рекомендуемый размер обложки или шапки для ВК — 1590×400px. Но он подойдет только для полной версии сайта, открытой на обычном компьютере. В мобильном браузере и приложении отобразится только часть обложки размером 1196×400рх. Поэтому при создании дизайна оставьте по 140px по краям, а сверху 85px, не размещая там важных элементов.
Витрина товаров ВКонтакте.
В этом разделе вы можете загрузить до 5 изображений одного товара размером 1000×1000px.
Размер обложка фотоальбома ВКонтакте.
ВКонтакте рекомендует делать обложку фотоальбома размером 1200×800px. Сделайте отступ в 200px снизу, не размещая там ничего важного, так как на смартфонах эта часть не видна.
Размер картинки для поста Вконтакте.
Изображения к постам бывают квадратными или прямоугольными. Для квадратных картинок подойдут размеры 800×800 или 1000×1000px. В прямоугольных изображениях главное, чтобы соблюдались пропорции 3:2. Например, 800×600 или 1000×800px.
Размер картинки для истории ВКонтакте.
При создании историй ВКонтакте задайте размер 1080×1920px. Эту же картинку вы загрузите в Инстаграм Сторис или истории Facebook — размеры и формат здесь совпадают.
Размер обложки для статьи ВКонтакте.
Размер изображений для обложки статьи должен быть 510×286px. Не добавляйте текст на картинку во время создания ее дизайна. При публикации статьи поверх вашей обложки появится заголовок, а фон автоматически затемнился при публикации статьи, и поверх появился заголовок.
Уделил социальной сети ВКонтакте больше внимания, чем к другим социальным сетям, так как это единственная социальная сеть в которой есть всё и сразу. Здесь можно вести легальные автоматические рассылки, настраивать ботов для продаж, сегментировать подписчиков и прямо внутри делать рекламу привлекая новых подписчиков.
У меня есть рассылка с большим количеством обучающих видео уроков и материалов прямо ВКонтакте: «PRO Заработок ВКонтакте», подпишитесь по ссылке здесь или по нажатию на баннер ниже.
РЕКОМЕНДУЮ! Платное обучение по настройкам и заработку в социальной сети ВКонтакте: «Голубой Океан ВКонтакте».
Размер изображений для Facebook.
Размер аватара на ПК отображается в разрешении 170×170px.
Размер аватара на мобильных устройствах — 128×128px.
Обложка личного профиля на ПК — 851×315px.
Обложка страницы на ПК — 820×312px.
Обложка группы на ПК — 820×250px.
Обложка мероприятия — 1200×628px.
Обложки на смартфонах — 640×360px.
Размер изображения для поста в Facebook — 1200×630px.
Размер историй в Facebook — 1080×1920px.
Размер ленты новостей — 254×133px.
Размер изображений для Инстаграм.
Размер аватара в Инстаграм 110×110px, круглый.
Размер поста в Инстаграм 1080×1080px мах 1936×1936px.
Размер Инстаграм Сторис 1080×1920px, можно больше сохраняя пропорцию 9:16.
Размеры обложки для видео в IGTV — 420×654px.
Размер изображений для YouTube.
Размер изображения обложки 2560×1440px.
Значок канала YouTube использует ваше фото из аккаунт Google 800×800px.
Превью видео или заставка к видео 1280×720px.
Размеры оверлеев — 468×60 или 728×90px. Оверлеи появляются в нижней части плеера.
Размер изображений для Одноклассников.
Размер аватара группы или личного профиля — 288×288px.
Размер изображения для обложки 1944×600px.
Размер изображения товаров 600×600px или 800×800px.
Размер поста в ленте 1024×768px.
Размер изображений для Яндекс.Дзен.
Изображение для статьи: ширина была не менее 400px, а «вес» не более 30 Мб.
Нарратив в Яндекс.Дзене рекомендуют пропорции 9:14. Например, 675×1050 или 720×1120px.
Размер изображений для Telegram.
Размер аватарки в Telegram 500×500px, мах — 1280×1280px.
Размер поста в Telegram 1280x720px, 1080×1080px, свои, можно загружать форматы JPEG, PNG или GIF.
В Telegram не обязательно добавлять картинки к постам. Но если вам хочется проиллюстрировать свою мысль, выбирайте прямоугольный или квадратный формат. По размерам изображений для постов в Telegram строгих ограничений нет. Следите, чтобы надписи хорошо читались при предпросмотре картинок с мобильных устройств. Для этого шрифты не должны быть слишком мелкими.
РЕКОМЕНДУЮ!
Записи интенсива: «Telegram для Бизнеса».
Техническое руководство, PDF книга: «Telegram для Бизнеса 2.0».
Обучающий видео курс: «Монетизация Telegram Партнерками».
Размеры баннеров для сайтов.
Большой прямоугольник 336x280px.
Полноразмерный баннер 728x90px.
Мобильный баннер 320x50px.
Встраиваемый прямоугольник 300x250px.
Объявление на половину страницы 300x600px.
Большой мобильный баннер 320x100px.
Широкий небоскреб 160x600px.
Вертикальный баннер 120x240px.
Билборд 970x250px.
Небоскреб 120x600px.
Малый квадрат 200x200px.
Вертикальный прямоугольник 240x400px.
Баннер 468x60px.
Большой полноразмерный баннер 970x90px.
Квадрат 250x250px.
Прямоугольник 180x150px.
Сервисы для подготовки онлайн изображений для веб дизайна и соцсетей.
1. Canva
2. Crello
3. Figma
4. BannerBoo
5. Shutterstock Editor
6. Fotor
7. ElayThat
8. Infogram
9. BeFunky
Во всех сервисах есть готовые шаблоны почти для всех форматов соцсетей. Если вы не увидели подходящего шаблона, можно ввести любые размеры и разработать свой уникальный дизайн.
Жду ваших вопросов, благодарностей и пожеланий в комментариях к данной статье ниже.







Сможете сделать дизайн самостоятельно?
Александр давно подписана на ваши рассылки, приобретала у вас несколько обучающих программ, вы молодец, очень благодарна вам! У вас очень хорошая манера подачи информации. Дизайном занималась мало, не по душе мне фотошоп, а вот с Канвой попробую всё же разобраться и освоить. Хорошо, что у меня есть такой преподаватель.
Благодарю за теплые слова!
Хороший мануал по созданию дизайнов в Canva. А фотошопом пользуетесь?
Фотошопом иногда пользуюсь, но в основном в сервисе Canva делаю все необходимое для сайтов и соцсетей;
Благодарю за очень ценную подробную статью (добавила себе в закладки)!
Заглядывайте на сайт, будет ещё много полезной информации.
Спасибо большое, Александр! Очень полезная статья, ведь в ней сконцентрировано море полезной информации, которую, порой, по крупинкам приходится выуживать из разрозненных источников или выкапывать из собственных рукописных архивов. Спасибо!
Благодарю! Заглядывайте ещё.
Александр, спасибо за статью!
Это целый кладезь полезной и нужной информации. Буду изучать.
Статья отличная! Спасибо за знания и подборки! Дизайн сайта не вдохновил — фото висит в воздухе само по себе.
Спасибо за ценный материал для создания сайта.Буду разбираться и пробовать применять на деле.Спасибо большое.
Хорошо, поделитесь потом своими результатами и примерами.