Как сделать вашего читателя вашим подписчиком.
 Обзор эффективности применения дополнительных инструментов для увеличения подписчиков. Увеличиваем число подписок на вашем сайте, используя эффективные Инструменты Увеличения Подписок.
Обзор эффективности применения дополнительных инструментов для увеличения подписчиков. Увеличиваем число подписок на вашем сайте, используя эффективные Инструменты Увеличения Подписок.
Хотите увеличить число подписок на сайте в 1.5-2 раза при той же посещаемости вашего сайта или блога? Просмотрите ниже секретное видео и узнайте, что нужно делать для увеличения подписок на вашем сайте.
Узнайте ответ на вопрос, который мучает более 80% владельцев сайтов. Вот вам мой живой пример правильного использования дополнительных инструментов для привлечения подписчиков на ваших сайтах.
ВНИМАНИЕ!
Досмотрите виде урок до конца, самое интересное Вы увидите в конце. Такую статистическую информацию в сети интернет ещё никто не давал! Узнайте: Как Бесплатно добиться прироста подписчиков в 3 раза за полгода! В видео уроке пойдёт речь об таких инструментах для увеличения числа подписчиков на вашем сайте как: Модальные окна, PopUp окна, Флеш уголок на сайт, Всплывающий Футер, скрипт Exit Traffic.
Видео: «Как Перестать Терять Посетителей Сделав их Своими Подписчиками».
Можете перейти на качество 720HD вместо 360p и открыть видео урок на весь экран, если позволяет интернет.
Вы увидите: пример статистики из моего аккаунта сервиса Smartresponder , я покажу живые примеры и цифры с маркированных счётчиков форм подписок в рассылку на сайтах и рассчитаю в % эффективность применения дополнительных инструментов для увеличения подписчиков таких как: Модальные окна, PopUp окна, Флеш уголок на сайт, Всплывающий Футер, скрипт Exit Traffic.
Получите от меня платный урок в подарок.
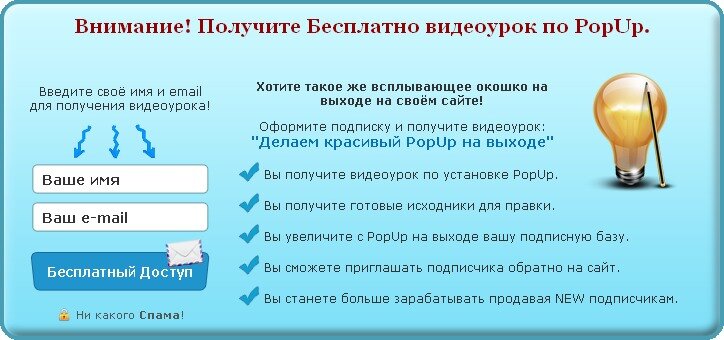
В подарок к просмотру данного видео, я предлагаю вам получить от меня урок и исходники для создания красивого PopUp окна на основе моего готового шаблона. Вам особо не придётся напрягаться для его установки, справиться любой. Принцип: открыл в блокноте изменил текст и сохранил.
Получить скачать видео урок, плюс готовый шаблон для правки и сделать PopUp окно на выходе со страницы, можно перейдя по ссылке: Видео урок + Шаблон для PopUp.
Не теряйте посетителей сделайте их подписчиками.
Так же я советую вам ознакомиться и приобрести мой платный видеокурс: «Инструменты Увеличения Подписок». В нём вы найдёте более продвинутые уроки и исходники, сможете самостоятельно настроить все возможные источники привлечения подписчиков с вашего сайта самостоятельно.
Обучающий видеокурс "Инструменты Увеличения Подписок" по техническим настройкам разных скриптов и плагинов на сайте, которые привлекают внимание посетителя и увеличивают количество подписок на страницах.
Краткий список:
1) Всплывающие модальные окна. (2 разных вида)
2 ) Всплывающее PopUp окно с использованием cookies.
3) Дразнящий флеш уголок.
4) Всплывающий футер с подпиской.
5) Скрипт удержания Exit Traffic посетителя на выходе.
Внимание!
Специально для Вас ссылка ниже ведёт на специальную акционную страницу.
Узнать подробнее...
Если у вас до сих пор нет своей рассылки, то вам пригодится видео урок:
Как сделать рассылку для сайта на сервисе Smartresponder.ru
Для тех, кто не хочет заморачиваться, тот может заказать у меня:
Индивидуальный красивый PopUp или Модальное Окно на выходе с сайта.
Если у вас есть вопросы и пожелания задавайте не стесняйтесь!























Александр, большое спасибо за уроки. Стараюсь внедрить все фишки на свой сайт, правда, подписчики приходят только через каталог Смартреспондера. Сайт мой молодой, всего четвёртый месяц. Буду рада Вашим критическим замечаниям.
Советую просмотреть видеоурок про ошибки новичков ваш сайт не исключение. У вас всё красиво и хорошо на первый взгляд, но нишу вы выбрали не по зубам. Вы обсалютно не занимаетесь продвижением и раскруткой сайта. У вас 1 страница в индексе на Яндексе и менее 30 обратных ссылок на ваш сайт. Посещаемость стоит в пределах 5 человек в сутки. Вам стоит срочно сменить направленность сайта и заняться его раскруткой.
За четыре месяца посещаемость сайта должна быть около 200 человек в сутки, и обратных ссылок на сайт не менее 500, вы очень далеко отстаёте.
Тематика для сайта как пример: Скоро Олимпиада в Сочи, делайте и раскручивайте сайт про любой ОДИН любой вид олимпийских соревнований. Итог: К олимпиаде у вас посещаемость со всего света зашкаливает. Заработок: контекстная реклама, продажа билетов на стадионы, реклама гостиниц для приезжих...
После олимпиады ещё полгода трафик обеспечен, продолжайте рассказывать о новых спортсменах и их рекордах. На любые соревнования в вашем виде спорта ищут в сети, а вы в ТОП!
Александр, большое спасибо за дельный совет. Приму на вооружение и буду работать. Если сменить направление деятельности, надо создать новый сайт, купить новый домен или можно создать новую тему на этом сайте?
.
Вы можете использовать ваш хостинг, только прикупить новый домен в зоне .ru, желательно название сайта это ключевое слово о чём сайт. В США, сайты принято называть по роду деятельности, вас не поймут если у вас название про заработок, а рассказываете про спорт? Это у нас называют как придётся...
Новый домен стоит 99 рублей на год. Прикрутите его к своему хостингу. Старый сайт можете продолжать, но тратить на него много времени не советую. Используйте его для продвижения своего нового сайта.
Спасибо, Александр!
Здравствуйте, Александр. Жалко, что мы не соседи, я бы многому мог у Вас научился. С удовольствием беру на вооружение уроки по привлечению подписчиков и в дальнейшем буду следить за Вашими наработками. Спасибо.
может прокоментируйте и мой создал 1 месяц...? Спасибо. урок Ваш смотрел. Старался придерживаться указаных правил :)
Приветствую!
Обратите,пожалуйста,внимание, -в окошке предлагаемого платного урока по Popup есть ошибка в правописании слова "никак"...пишется слитно...
Спасибо за помощь и интересную информацию, моя помощь людям, на моем сайте www.moydopdohod.ru Создайте свойдополнительный и вечный доход. Удачи НАМ и высокодоходных инвестиций
Александр, большое спасибо за видеоурок по созданию красивого PopUp окна. Пробовал его установить на своем блоге http://rich-energy.ru/ , картинка фона прозрачная и картинки не отображаются. Версия WordPress 3.3.1. А на другом моем блоге http://moi-vibor.ru/ с версией WordPress 3.3 все отлично работает.
Подскажите как исправить?
Просмотрел оба окошка, критической ошибки в коде не нашёл, пути прописаны к выводу фона правильно. Скорее всего идёт конфликт стилёй шаблона и окна. Попробуйте изменить шаблон и посмотреть на работоспособность окна. Как альтернативу, можно вместо фонового изображения окошка, прописать в стилях таблицы цвет и сделать рамку, сплошную или прерывистую, пунктирную.
Александр спасибо за быстрый ответ. Разобрался с этим. Я на своем блоге rich-energy.ru/переустановил WordPress и все хорошо работает. Александр, а у вас есть партнерка с использованием этого и других бесплатных уроков. Хочу рекомендовать эти уроки у себя на блоге и в социалках.
Да есть, смотрите в падвале ссылку на регистрацию в моей партнёрской программе.
Здравсвуйте Александр. Если вас не затруднит подскажите как грамотно раскурутить свой блог? Что в моем блоге не так? Сейчас очень много сайтов которые якобы помогают раскрутить блог или сайт? Но не хочется кидаться на всё подряд. С чего стоит начать свою деятельность?
У меня есть форум, так как раз и разбираем сайты, что нужно и какие есть ошибки: infopodsolnux.ru/forum/viewforum.php?f=12
Спасибо за хорошую статья и видеокурок. Он мне поможет.
Здравствуйте, Александр!
Спасибо за хороший и подробный урок. У меня такой вопрос: после обновления блога wordpress, плагин попап доминейшен стал блокировать админ панель. Не просвятите в чем затык?
Заранее благодарю.
Каким образом он блокирует её, вы не рассказали.
Сейчас вышла новая версия PopUp Domination, если у вс плагин лицензионный, то вы обновите его очень легко. Если плагин не лецензионный я не могу ни чего вас ответить т. к. бог его знает где вы его нашли, и что с кряком в него установили ещё, то что вы даже не подозреваете.
Всё прекрасно,подробно расписанно.Вот только,лично я не люблю заморочек с FTP.работаю на прямую с файлами на хостинге
Александр, спасибо большое за хороший и подробный урок! Пишу о проблеме установки на блоге WordPress. Почему-то при установке всё содержимое окна съезжает с сбивается внизу. Уже разные варианты пробовала — не получается сохранить исходный вид окна. Ставила на разных хостингах и с разным дизайном, только вот версия вордпресса на всей сайтах одна и та же — последняя. Просто на отдельной страничке прекрасно работает. Нужна Ваша помощь. Что и где нужно исправить? Как это выглядит сейчас посмотрите на тестовом блоге reyki.16mb.com Очень надеюсь, что Вы сможете мне помочь! Готова оплатить консультацию. Спасибо!
В самом коде шаблона есть теги пустых абзацев или переходов на новую строчку, поэтому и формируется отступ. От хостинга это не зависет.
Откоректируйте html код окна. Можете мне на email написать, дать исходный файл кода, решим вашу проблему.
Так и не получилось. Отправила файлик письмом. с надеждой на вашу помощь.
Александр, большое спасибо за помощь! Смотрите результат! :)
Молодцы. У вас хорошо получилось.
Спасибо Александр! :) У меня ещё одна проблемка возникла: в настройках скрипта ставлю показ 1 раз в месяц, а окно показывается 1 раз в день. Это можно исправить? Может вручную подправить можно?
Проверьте другим браузером, включите куки.
Куки включены, и всё равно не все браузеры правильно реагируют. В Chrom и Opera скрипт работает корректно, в IE и MF нет... (
Александр, а всплывающий футер (да и все остальные фишки по увеличению числа подписчиков) можно установить на любой сайт или только Word Press?
Можно установить на любой сайт, но на WordPress сайт сделать это будет проще, по причине, того, что сам видеокурс "Инструменты Увеличения Подписок" расказывает и показывает на половину как это применить для WP используя плагины и готовые материалы от меня, а вторая половина курса это работа с html. Я наглядно показываю как все эти вещи применить и установить на сайт с помщью html.
Зная как это работает в коде очень просто прикрутить к любому сайту (подключить в коде скрипты) или движку, не имеет ни какого значения.
Болтающий попап отвлекает внимание от урока. А сам урок достойный.
Скачал Ваши уроки, частично просмотрел. Спасибо большое!
Александр. Спасибо за уроки и за помощь. Очень вам признательна, и не перестаю восхищаться вашей работой!
Спасибо! Очень интересно было прослушать и просмотреть.
Александр. После установления попап окна упала посещаемость моего сайта. Как быть? Убирать попап?
Просмотрел ваш сайт, у вас хорошая посещаемость 1400 чел в сутки при том, что у вас в индексе 1500 страниц, практически 1:1, где же тут упадок посещаемости. Возможно у вас с соц сетей был всплеск, а теперь всё нормализовалось. В вашем случае окошко не как ни влияет, поисковики очень хорошо ранжируют ваш сайт.
Спасибо, успокоили. Кстати, про винегрет на моем сайте: опрос показывает, что моим читателям нравится разноцветный шрифт в статьях. А как вы думаете?
добрый день хороший видоурок вообще все у вас полезно для новичков в сайтосоздании все таки главное попасть в тему и раскрутиться а потом наращивать
Спасибо за видео урок будем внедрять увиденное
Спасибо огромное! Очень нужная, полезная и своевременная информация !
saitostroenie.comeze.com
Посмотрела много видео. Все очень интересно. Плагины и программы себе поставила, о которых рассказывалось. Круто и удобно.
Я бы сама не догадалась, если бы никто не подсказал.)))
Пишите побольше новых видео.
Добрый день!
У меня никак не получается установить pop up, все сделала как в уроке, но видимо есть ошибка. Подскажите, в какую папку на хостинге нужно заливать файл PopIn.js и это единственный файл, который необходим?
И еще, в вордпрессе, в html -коде главной страницы путь к нему обязательно прописывать или нет?
Файл PopIn.js заливаем в корень блога. Подключение окна делаем в шаблоне сайта в шапке сайта, как правило это файл header.php. Код вставляем перед закрывающим тегом , ссылки вызова абсолютные. Проверьте ещё раз всё.
Здравствуйте, Александр, я вроде все так и делаю, в корень блога, т.е. на хостинг в папке public_html создала еще одну папку и загрузила туда файл PopIn.js и index, который я изменила и images-картинки. Код вставила перед закрывающимся тегом боди в Заголовке (header.php):
<script src="http://a-beautifullife.ru/public_html/PPop up/PopIn _1_.js"
type="text/javascript"></script>
Может путь прописала не так?
Проверьте пути, они не соответствуют. В папке public_html возможно есть папка с именем сайта? тогда загружайте в неё.
Здравствуйте, Александр. Пишу повторно, т.к. уже писала Вам с этим вопросом на почту вам. Я разбиралась со всплывающим окном по Вашему бесплатному видеоуроку, и в самом конце у меня произошел затор.На своем хостинге я создала папку Popup, закачала в нее файлы PopIn.js и index.html. В уроке видно, что у вас там есть еще какие-то папки. Они тоже нужны?И Вы ничего в конце не говорите о файле index-popup.html. В исходнике Вы даете его как тестовую страницу, в которую нужно скопировать сгенерированный в http://popinbuilder.icoder.com/ код.А куда нужно вставлять этот код относительно моего сайта? В каком файле искать тег </body> Извините за глупые вопросы, но я не сильна в компьютерных кодах.
Смотрю у вас сайт работает на WordPress. Вы просто кладёте файл PopIn.js в корень блога, а подключение проводите в вашем шаблоне сайта, как правило это файл header.php шапка сайта.
Александр, у меня в header.php нет тега </body>
Правильно :) там его и не будет. В вашем случае забыл упомянуть, что подключение делаем перед тегом /head . После подключения чистим кеш, если включено кеширование страниц и чистим куки в браузере, иначе вы не увидите ваше вплывающее окошко.
Александр, извините за навязчивость, но перед каким тегом делать подключение?
Простите не досмотрел, редактор режет тег, который я указал:) Всплывающее окно подключаем перед закрывающим тегом /head, прописывайте там абсолютный путь к подключению скрипта, иначе окно будет работать только на главной странице.
Александр, вроде бы все сделала как надо, а окно не появляется. Кеш и куки чистила. Думаю, что не туда закачиваю файлы на хостинг и/или не туда прописываю код. Поэтому все вернула как было. Файлы у меня готовы. Сколько будет стоить ваша услуга по их установке?
Спасибо, уроки — просты и доступны, очень помогли.
Всем привет.
Отличная статья и как всегда много полезной информации. Наши блоги это очень важный инструмент, приносящий деньги. Особенно когда платят 100% комиссии!
Спасибо за интересный видеоурок, сейчас поробую на своем сайте.
Наконец то нашла нужный мне пост, так как хочу организовать подписку у себя на блоге. Большое, спасибо!
Александр, здравствуйте! Всё вроде бы получилось, только почему-то окно у меня получилось какое-то странное. Поля, в которые нужно вводить данные, поехали немного вниз. Именно после того, как сервис сгенерировал файл popln.js. В программе front page все было в порядке. Подскажите, пожалуйста, от чего это может быть?
Добрый день! Нашла Ваш сайт через поиск в гугл и когда увидела дату публикации, то мягко сказать разочаровалась, но оказалось информация очень актуальна и сегодня. Уроки простые и доступные. Спасибо. Как раз сейчас занимаюсь вопросом подписки, но абсолютно ничего в этом не понимаю.
Александр, добрый день!
Спасибо большое за хороший урок. Сделал Popup по Вашему видео. На тестовой странице (простой html) всё работает. А на блог никак не могу вставить. Подскажите, как его вставить на WordPress.
На блоге код вставлять нужно в шаблоне сайта в файле шапка сайта перед тегом -/head- Ссылки в окне должны быть абсолютные в противном случае работать на всех страницах блога не будет.